ホームページの作り方
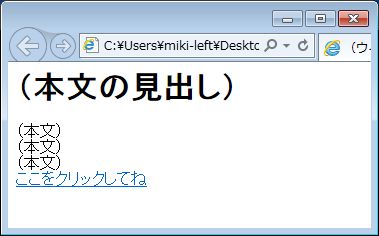
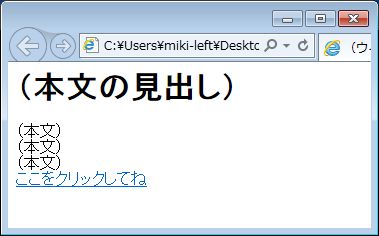
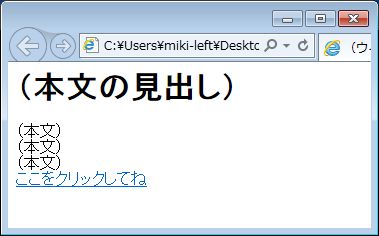
メモ帳を使って、次のような文書を入力してください
|
<html>
<head>
<title>(ウィンドウの枠に表示したい見出し)</title>
</head>
<body>
<h1>(本文の見出し)</h1>
(本文)<br>
(本文)<br>
(本文)<br>
<a
href="(リンクしたい画面のファイル名)">ここをクリックしてね</a>
</body>
</html> |
最後が".html"で終わるファイル名で保存してください。(ファイルの種類を「すべての種類」にする)
- Internet Explorerなどの閲覧ソフトを使って、表示してみてください。


- 図や写真を入れるには、<img src="xxx.jpg"> と書きます。
ホームページの開き方
1 インターネット接続状態にする。
2 [スタート]アイコン -> 「プログラムとファイルの検索」欄に「cmd」と入力し、[Enter]
ftp (プロバイダから指定されたサーバー名) と入力し、[OK] を押す。
例)ftp www2.memenet.or.jp
3 作成したホームページ(index.html)がハードディスク(Cドライブ)にある場合、以下の太字の部分を入力する。
-
www2.memenet.or.jp に接続しました。
220 (vsFTPd
2.0.5)
ユーザー (www2.memenet.or.jp:(none)):taro <------
メールID(プロバイダの指定に従う)
331 Password specify the password.
パスワード: xxxxxxxxxx <-----------------------
パスワード(表示されない)
230 Login successful.
ftp> put
ローカルファイル c:\index.html <------------------
作成したホームページ
リモートファイル /public_html/index.html <--
登録先(プロバイダの指定先 + ファイル名)
200 PORT command successful. Consider using PASV.
150
Ok to send data.
226 File
receive OK.
ftp: 71797 バイトが送信されました 0.76秒 94.10KB/秒。
ftp> quit
注)図や写真を登録する前には、バイナリーモードにしておきます。
ftp> bin
以上で完了です。
ホームページ作成ソフトalphaEDITを使用すると、ワープロ感覚とマウス操作で一連の作業ができます。
![]()